Günümüzde web tasarımının vazgeçilmez tekniklerinden biri olan “responsive tasarım” konseptini ele alıyoruz. Responsive tasarım nedir, nasıl uygulanır gibi soruların cevapları burada.

2012 senesinin sonlarındayız. Benim telefonum o zamanlar Nokia 3330 fakat insanlar iPhone’un çıkışının altıncı yılında yavaş yavaş akıllı telefonlara geçmekteler. Bilgisayar ve telefonun arasında tabletler kendine yer bulmaya çalışıyor. Kod yazabilen web tasarımcılar için pek kolay zamanlar sayılmaz. Çünkü ezelden beri sitelerin farklı tarayıcılar arasında uyumluluğunu gözetmek durumunda olan bu insanlar artık farklı cihazların farklı ekranlarını da hesaba katmalılar.
Ben renksiz ve tuşlu telefonumla teknolojiyi uzaktan takip ettiğim kadarıyla iPhone’larda tarayıcının web sitelerini ekran genişliğine oranlayıp küçülttüğünü görmüştüm, gözümün önündeki örnek ABD’li bir gazetenin bol sütunlu ve metin ağırlıklı web sayfasıydı. Küçücük telefon ekranında metinler gözün seçemeyeceği kadar küçülüyor ve kullanıcılar sayfaya yakınlaşıp uzaklaşmak zorunda kalıyor olmalıydı. Bu kadar küçük bir cihazın web sayfasını bilgisayarda göründüğü gibi yorumlaması takdire şayan olsa da sunduğu deneyimin ideale uzak olduğunu düşünüyordum.
Tüm bu düşüncelerin arasında henüz yeni sayılacak bir konsept olan “responsive design” ile tanıştım. Elimde bir akıllı telefon ya da tablet olmadığı için biraz zorlansam da okuduğum birkaç makale ile işin mantığını anladım. İyi haber, telefonlar için esas siteden ayrı bir mobil site hazırlama pratiği geride kalmıştı. Responsive tasarım felsefesi tek Cascading Style Sheet (CSS) dosyasıyla her ekranda iyi görünmeyi vaat ediyordu. Bunun için bu yazıda bahsedeceğim birkaç prensibin bir araya gelmesi gerekiyordu. Bu prensipleri uyguladığım ilk responsive tasarım denemem ertesi yıl geri dönecek olan Boo! dergisinin yeni web sitesi olacaktı.
Böylece henüz popüler olmadığı yıllarda responsive tasarım konseptini benimsemiş oldum.
Günümüze gelelim. Responsive tasarım artık web site tasarımının olmazsa olmaz unsurlarından birisi. Mobil ziyaretlerin oranının masaüstünü geçmesiyle birlikte, farklı ekran boyutlarına uyum sağlayamayan web siteleri düşünülemez durumda. Responsive tasarım prensipleri son on iki yılda aşağı yukarı aynı olsa da CSS’in geçirdiği dönüşüm sonucunda uygulaması çok daha kolay ve pratik. Gelin bunların bir kısmına birlikte göz atalım.
Responsive tasarım deyince teknik anlamda akla ilk gelen özellik en basit tabirle, web sayfasının görüntülendiği alanın genişliğinin değiştikçe sayfanın da şekil değiştirmesidir. Bunu sağlayan CSS özelliğinin adı “media query” olarak geçer. Bu özelliğin mantığı, sadece tanımlanan genişlik ya da yükseklik aralığı için geçerli olacak yeni bir alan açılması ve tasarımcının bu alanda ilgili stil kodlarını yazmasıdır. Örneğin sıfırdan 1024 piksel genişliğine kadar olan ekranlar için şöyle bir media query yazılır:
@media screen and (max-width: 1024px) {}
Burada süslü parantezlerin arasına sadece bu tanımlanan aralıkta geçerli olacak CSS kodları yazılacaktır. Örneği genişletmek mümkün, mesela genişliği en az 1024 piksel ve daha fazlası için media query’de şu değişiklik yapılabilir:
@media screen and (min-width: 1024px) {}
Media query özelliği eğer dikkatinizi çektiyse sadece ebat için değil, farklı ortamlar için de kullanılır. Mesela “screen” yerine “print” yazarak web sayfasının yazdırılabilir sürümüne özgü stil kuralları tanımlanabilir. Burada “and” kelimesi birden fazla medya sorgusunu kombine etmeye yarar. Dolayısıyla bir ekran aralığı belirtirken elbette “and” kullanacağız:
@media screen and (min-width: 640px) and (max-width: 1024px) {}
Üstteki örnekte sadece 640 piksel ve 1024 piksel genişliğindeki ekran ya da pencerelerde geçerli olacak bir alan tanımlamış olduk.
Bir profesyonel ipucu ile bu maddeyi kapatayım. Ekranın baskın olarak yatay ya da dikey olmasına bağlı bir şekilde CSS alanı tanımlamak da mümkün. Mesela aşağıdaki medya sorgusunun açtığı alan sadece yatay medyumlarda çalışacaktır:
@media (orientation: landscape) {}
Responsive tasarımda önemli bir nokta, resim ve video gibi görsel medyaların doğru bir davranış sergilemesidir. Bu öğeler eğer yeterince büyükse bulunduğu kabın şeklini almasını, yani en fazla, yer aldıkları konteyner öğesinin genişliği kadar yer kaplamasını bekleriz. Örneğin resimlerin böyle davranması içinse şöyle bir CSS kodu yazmak gerekir:
img { max-width: 100%; }
Resimlerle ilgili bir responsive tasarım pratiği daha var. O da “img” etiketinde “srcset” ve “sizes” özelliklerini kullanarak farklı ekran boyları için aynı resmin farklı boyları arasından en uygun olanını yüklemek. Örneğin bir masaüstü duvar kağıdını telefonda görüntülemek için orijinal halini indirmeye gerek yok. Hem zaman hem de data kaybı olur. Onun yerine küçük bir versiyonu varsa onu indirmek çok daha verimli. Bu pratik aslında yeniden boyutlandırmayı ve kod yazmayı otomatikleştirmeden yapıldığında pek de pratik değil. Yani statik bir web sayfası yapacaksanız her bir resmi belirli boyutlarda çoğaltmak, sonra da “srcset” ve “sizes” özelliklerini kullanmak çok zaman alacaktır. Bu sebeple cihazların ve internetin günümüzde geliştiğini varsayıp bu özelliği pek kullanmadan sadece yukarıda bahsettiğim “max-width” kuralını kullanırız. Fakat örneğin WordPress için tema geliştiriyorsak endişelenmemize gerek yoktur, çünkü WordPress resimleri kendiliğinden farklı ebatlarda çoğaltmakta, sayfalara “srcset” ve “sizes” ile eklemektedir. Mesela henüz yerel ortamda yapım aşamasındaki Solve sitesinden bir kod alıp göstereyim:
<img decoding="async" width="885" height="886" src="https://solve.aademirci.com/wp-content/uploads/2024/11/aademirci.png" alt="" class="wp-image-181" srcset="https://solve.aademirci.com/wp-content/uploads/2024/11/aademirci.png 885w, https://solve.aademirci.com/wp-content/uploads/2024/11/aademirci-300x300.png 300w, https://solve.aademirci.com/wp-content/uploads/2024/11/aademirci-150x150.png 150w, https://solve.aademirci.com/wp-content/uploads/2024/11/aademirci-768x769.png 768w" sizes="(max-width: 885px) 100vw, 885px">
İşte “srcset” ve “sizes” özellikleri böyle kullanılıyor.
Metinleri farklı ekran boyutlarında farklı büyüklüklere getirmek için CSS’te “viewport width (vw)” ya da “viewport height (vh)” gibi birimler ortaya çıkmadan önce media query kullanılıyordu. Yani örneğin başlığımız şu aralıktayken şu boyutta, bu aralıktayken bu boyutta olsun diyorduk. Ayrıca “px” gibi ölçüler yerine “em” ya da “rem” gibi göreceli ölçüleri kullanmak daha çok tercih ediliyordu. Ancak bu ölçüler yine de pencerenin genişliğiyle oynayınca metnin boyutunu değiştirmiyordu. Böylece “vw” ölçüsünü kullanmak gündeme geldi. Ancak bu ölçünün de bir sakıncası vardı. Örneğin aşağıdaki başlık öğesi pencerenin genişliğine göre büyüyüp küçülse de, kullanıcı sayfaya yaklaşmak ya da sayfadan uzaklaşmak istediğinde sabit kalıyordu:
h1 { font-size: 5vw; }
Bunu önlemek için bulunan çözüm ise sabit ölçülerle dinamik ölçüleri bir arada kullanmak oldu. Yani “vw” ölçüsüne bir miktar “rem” ölçüsü eklersek mesela, hem dinamik boyutlu bir tipografi elde ediyoruz hem de yaklaşma-uzaklaşma özelliğinden feragat etmiyoruz:
h1 { font-size: calc(1.5rem + 5vw) }
Üstte toplama işlemini yapmak için “calc()” fonksiyonunu kullandık. Güncel CSS’te bu hazır fonksiyonlardan birkaç tane bulunmakta.
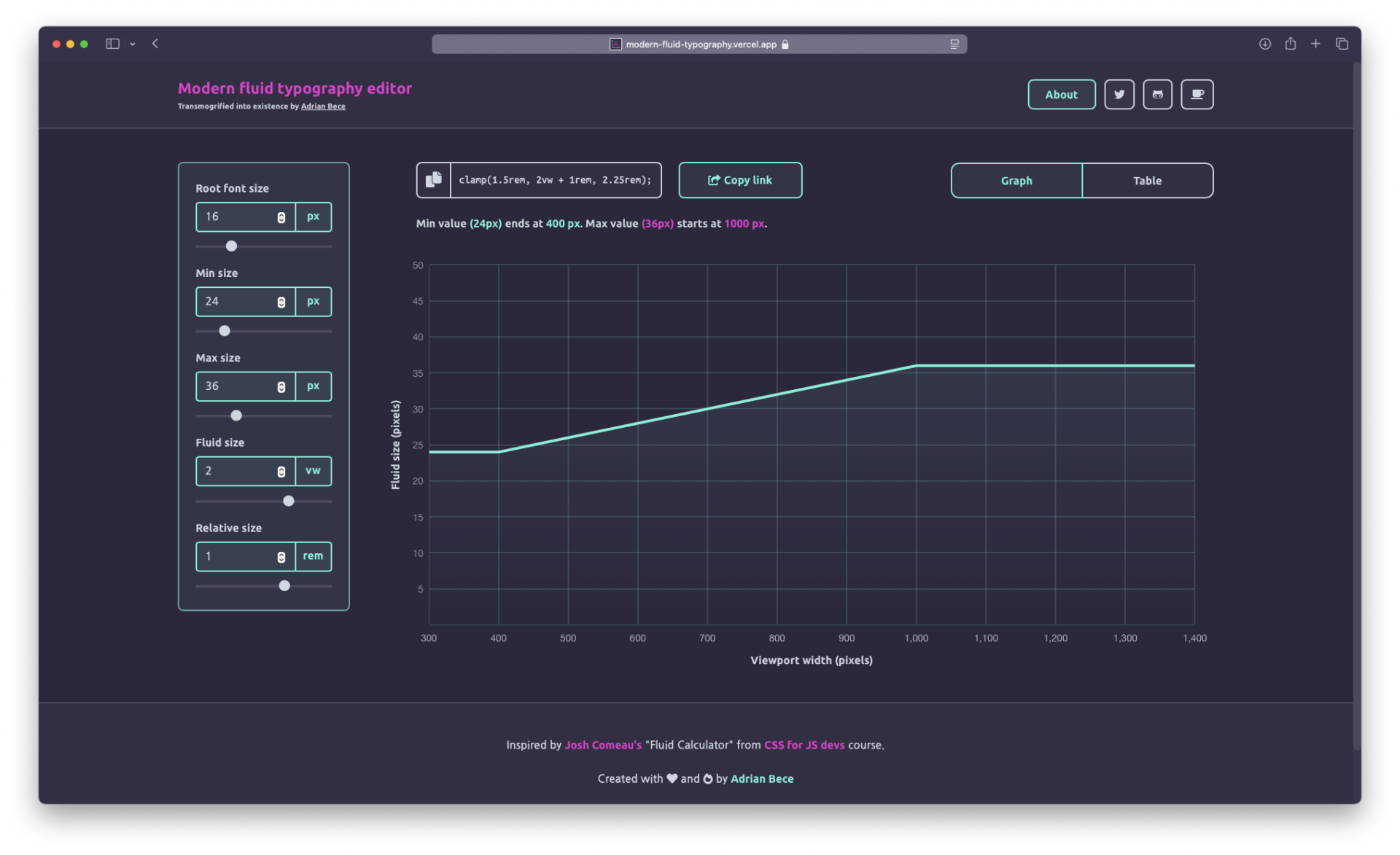
Bu şekilde hem dinamik boyutlu hem de ölçeklenebilir bir tipografi elde etsek ve en azından tipografi için media query kullanmaktan yırtsak da boyutların öngörülebilirliği biraz şüpheli, deneme yanılmaya daha açık bir hesap söz konusu. Burada imdadımıza bir web sayfası yetişiyor, adı Modern fluid typography editor.

Bu sayfada metin öğelerinin olmasını istediğimiz maksimum ve minimum değerlerini girip grafikte hangi ekran genişliğinde hangi boyutu alacağını görebiliyoruz. Grafik üzerinde gördüğümüz değerler hoşumuza gittiğinde ise üstteki “clamp()” fonksiyonunun yer aldığı satırı kopyalayıp CSS dosyamızda “font-size” kuralının karşısına yapıştırıyoruz. Örneğin Solve sitesinde ana başlıklar için şu kodu yazmışım:
h1 { font-size: clamp(4rem, 4vw + 1.5rem, 6rem); }
Yeri gelmişken “clamp()” fonksiyonunu da açıklayayım. Üç parametre alan bu fonksiyonun ilk parametresi minimum değer, son parametresi maksimum değer ve ortasındaki parametresi ise dinamik bir değer oluyor. Dinamik bir değer eğer şartlar gereği minimum ya da maksimum değeri aşarsa fonksiyonun çıktısı minimum ya da maksimum değerde sabitleniyor. Dinamik değer eğer ortada kalıyorsa o anki dinamik değer çıktıya yansıtılıyor. Satırlarca sürecek media query kodlaması böylece tek satıra düşmüş oluyor.
Responsive bir tasarım için önemli bir başlangıç noktası da HTML sayfasındaki “viewport” isimli “meta” etiketi. Önce koda bakalım sonra açıklayalım:
<meta name="viewport" content="width=device-width, initial-scale=1">
Bu kodu HTML dosyasında “head” etiketlerinin arasına eklemezsek mobil cihazlarda web sayfamız istediğimiz şekilde görünmeyecektir. Çünkü, aslında yazının başında ABD’li gazete web sitesi örneğiyle kastettiğim olaya geliyoruz. Telefonlar web sayfasının masaüstündeki genişliğini kendi ekranına ölçekleme eğilimine sahipler. Mesela iPhone cihazlarda bu genişlik değeri varsayılan olarak 980 piksele ayarlanmış. Üstteki meta etiketini kullanmazsak web sayfamız 980 piksel genişliğinde varsayılacak ve ekrana öyle ölçeklenecek. “device-width” diyerek bunun önüne geçiyoruz ve başlangıç ölçeğini de 1 yapıyoruz.
Ben responsive tasarımı ilk keşfettiğimde “flexbox” ya da “grid” gibi mizanpaj oluşturma araçları yoktu ya da tarayıcı desteği olarak pek popüler değildi. O yüzden media query ağırlıklı bir yöntem izliyordum. Yıllar içinde CSS’in kazandığı özellikler sayesinde daha pratik çözümler üretmek mümkün oldu. Mesela Solve sitesinin ana sayfasındaki geçmişten projeler bölümünde “grid” kullanıyorum. Grid öğrenirken şöyle sihirli bir kod keşfettim:
.portfolio-items { grid-template-columns: repeat(auto-fit, minmax(409px, 1fr)); }
Bunun ne yaptığını tüm kalbimle hissedebiliyorum fakat sözle anlatmak biraz meşakkatli. “repeat()” fonksiyonu burada başrolde. İlk parametresi “auto-fit”, yani “satıra genişliğince sığdırabildiğin kadar hücre sığdır” diyor. Onun yerine 2 yazsak her bir satırda sadece ikişer hücre olacak ve sonraki satıra geçecek. İkinci parametrede “minmax()” fonksiyonu var. O da bir sabit, bir dinamik ölçü birimi alıyor ve eğer maksimum değer minimumdan küçükse minimum değeri çıktı olarak veriyor. Yukarıdaki örnekte bu durumda bir proje en az 409 piksel genişliğinde olabilir, alan yeterliyse bu değerin üzerine çıkmakla birlikte, sığabiliyorsa ilgili satıra aşağıdan bir hücre daha taşınabilecektir. Biraz karmaşık bir anlatım oldu ancak bu özelliğimiz böyle çalışıyor.
Flexbox özelliğini kullanırken keza eğer “flex-wrap” kuralını “wrap” olarak tanımlarsak konteyner genişliği yetmediğinde fazla öğeler ikinci satırdan itibaren dizilmeye başlayacaktır. Bunu da responsive tasarım dahilinde değerlendirmek mümkün.
ul {
display: flex;
flex-wrap: wrap;
}
Responsive tasarım konusunu kapatmadan önce değinmek gereken bir konu daha var, o da literatürde “mobile-first” adı verilen prensip. Yani hem tasarımı hem de kodlamasını önce cep telefonları için yapıp, oradan masaüstüne doğru ulaşmak. Açıkçası Solve gibi masaüstünde özgün tasarımı olan bir web sitesinde bu prensibi tersinden uygulamam gerekti ancak öncelikle mobili düşünerek tasarım yapmak her şeyi kesinlikle çok daha kolaylaştırıyor. Zaten tasarım yapmanın başlıca gerçeklerinden birisi kısıtlamaların olduğu yerde ortaya daha verimli bir tasarım çıkarmaktır. Mobil ekranı gibi masaüstüne kıyasla çok daha küçük bir ortam için tasarım yapmak da web sayfasını minimalist bir mantıkla sadece gerekli olan öğelere odaklanmayı beraberinde getirir. Alt alta dizili öğeleri sonra büyük ekranda yan yana dizmek, büyük ekranda yan yana duran öğeleri alt alta dizmekten daha kolaydır. Ayrıca tasarım “numarası” yapacak alan çok daha az olduğu için mizanpaja geçmeden önce belirlenmiş olan tasarım kuralları birebir ve yorum katmadan uygulanabilir.
Mobil öncelikli tasarım yapmak bir yana, mobil öncelikli kod yazmak da işleri kolaylaştırır. Önce masaüstüne göre CSS yazıp sonra media query bloklarında mobile ayar yapmaktansa tam tersini yapmak daha az satır yazmak demektir. Çünkü mobilde birçok özellik zaten “reset” durumda olacaktır, masaüstünde “set” edilecektir. Masaüstünde “set” ettikten sonra mobil medya sorgusunda tekrar “reset” etmek fazladan kod yazmaktır. Dolayısıyla mobil öncelikli bir CSS dosyası şuna benzer:
/* Temel ve mobil CSS kodları */
@media screen and (min-width: 768px) {
/* Tablet için CSS kodları */
}
@media screen and (min-width: 1280px) {
/* Masaüstü için CSS kodları */
}
Media query bölümünde tanımlamayı unuttum, yukarıdaki “768px” ve “1280px” değerlerine “breakpoint” denir ve ihtiyacınıza göre istediğiniz değeri verebilirsiniz. İstediğiniz kadar media query de kullanabilirsiniz. Masaüstü dediğimiz ekran sonuçta tek ebattan oluşmuyor. 1920 piksel genişlikli ekranlar için başka, 1366 piksel genişlikli ekranlar için başka mizanpaj yapabilirsiniz. İsterseniz breakpoint için istediğiniz rastgele sayıyı bile verebilirsiniz, yeter ki nerede neyin değişmesini istediğinizi bilin.
Üstteki örnek CSS dosyası şablonunda medya sorgularının üzerindeki kod en çok yer kaplayacak kısımdır çünkü mobil arayüzün yanında temel stil kurallarını da tanımlar. Sonraki media query blokları görece çok daha kısa olacaktır çünkü CSS dosyası yukarıdan aşağıya doğru okunduğu için aşağıdaki kodun üsttekine göre hiyerarşik olarak önceliği vardır. Aynı öğenin iki aynı stil kuralı tanımlamasında sonuca daha sonra yazılan kural yansır. Mobil öncelikli prensibin temelinde de bu davranış bulunur aslında.
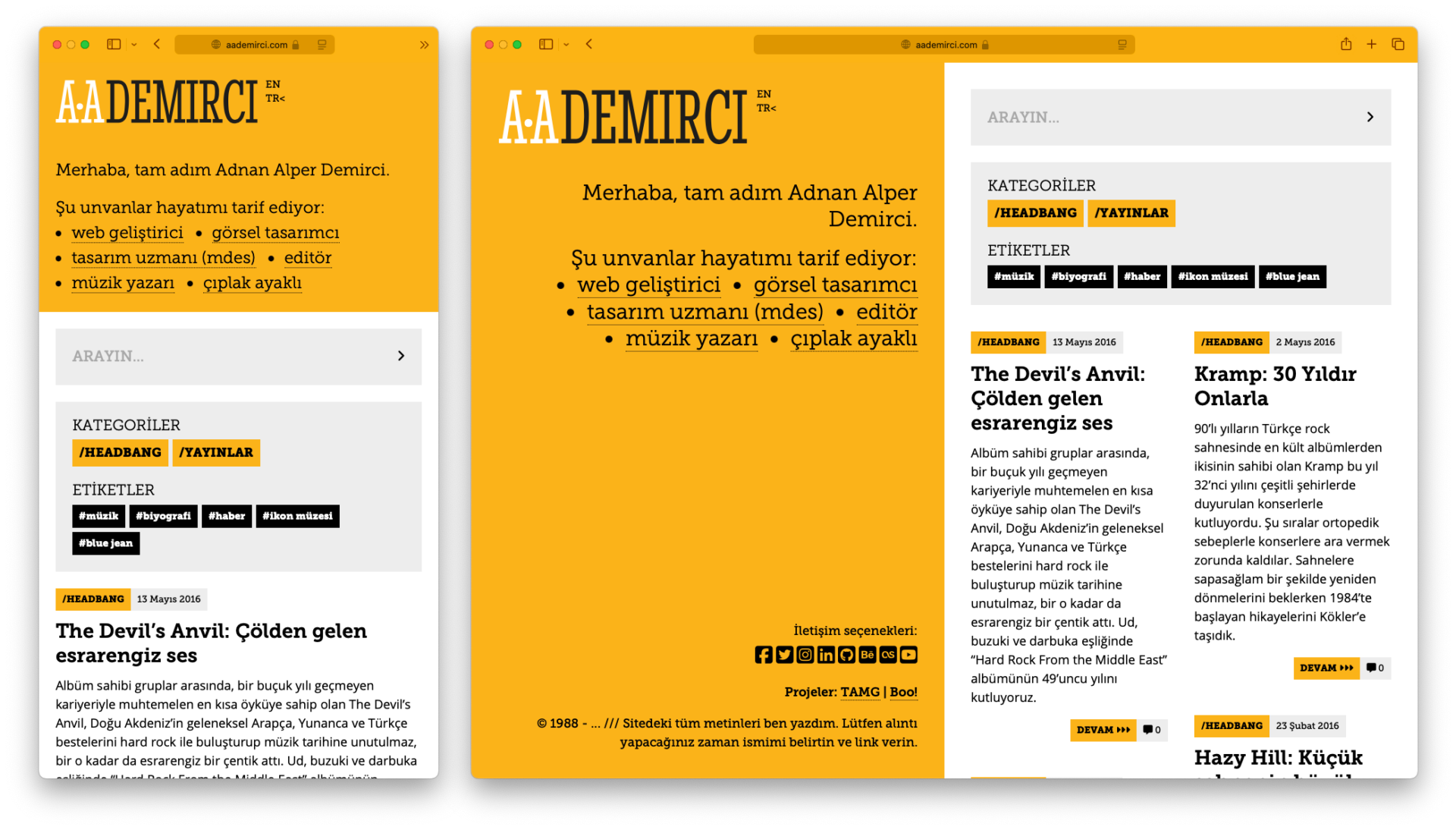
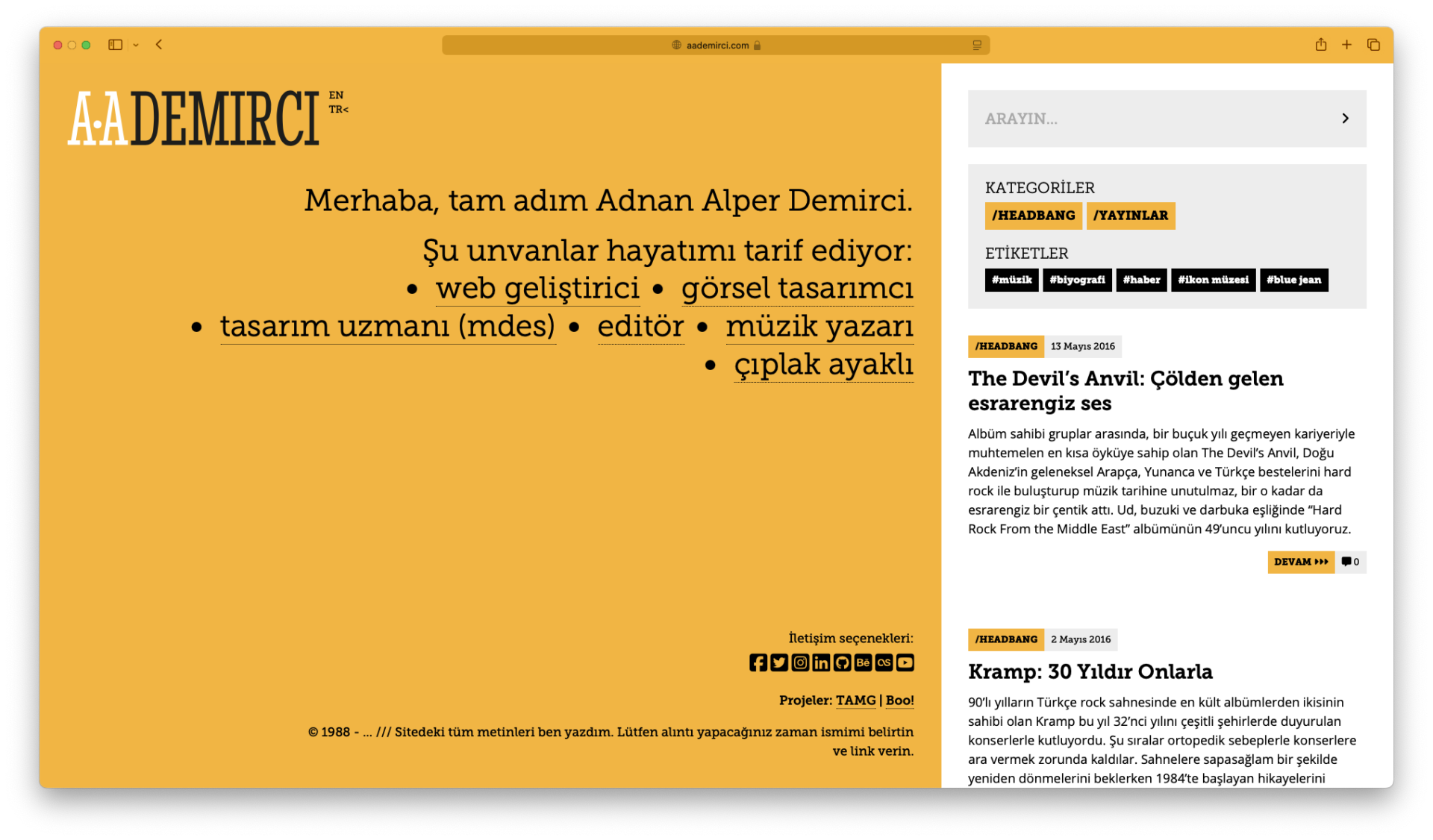
Bu faslı kapatırken örnek olarak kişisel web sitemi göstereyim çünkü tasarıma ve kodlamaya gerçekten mobilden başladım ve masaüstüne doğru gittim. Üç tane başlıca mizanpaj uyguladım:


Mobil ve tablet ekran görüntülerini birleştirirken sarı renk tonunu masaüstüyle tutturamamışım fakat çaktırmayın.
Responsive tasarım web site tasarımı için oldukça önemli bir konu. Eskiden ekstra bir özellik olarak düşünülüyordu, şimdi en azından ben yeni tasarlanan ve responsive olmayan bir web sitesi düşünemiyorum.
Bu arada terimin Türkçe çevirisi nasıl yapılmalı? Yorumlarda katılmak isteyen olursa bunu tartışabiliriz. Birçok yerde “duyarlı tasarım” çevirisi görüyorum fakat bunun “responsive” özelliğini karşıladığını düşünmüyorum. Aklıma daha çok “sensitive” kelimesi geliyor ve “aware” kelimesiyle de bağlantı kuruyorum. Yani “duyarlı tasarım” sanki “farkındalık sahibi tasarım” anlamına geliyor gibi. Halbuki tam olarak “duruma göre şekil değiştiren tasarım” anlamını karşılamalı. Buna karşılık bir Türkçe kelime henüz bulamadığım için yazı boyunca “responsive” dedim durdum. Keza aralarda “medya sorgusu” desem de sorgu @media kodunun neresinde diye sormuyor değilim, fakat İngilizce’de de “query” olarak geçiyor. Bu yüzden bunu fazla “sorgulamıyorum”.
Okuduğunuz için teşekkür ederim, bir başka teknik yazıda görüşmek üzere!
Markanızla ilgili ihtiyaçlarınızı konuşmak üzere ücretsiz bir toplantı yapalım ve nelerin gerekli olduğunu belirleyelim.
Görüşelim
Yorum yazın: